Messing with magento custom theme, overriding magento theme.
Before diving into theme customization we need to have an quick overview of magento 2 directory structure.
Magento 2.x directory structure.
As mentioned my earlier post magento 2 directory structure differ from magento 1, so it is important to have a clear knowledge about directory of magento 2.
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Trieffects First</title> <!-- your theme's name -->
<parent>Magento/luma</parent> <!-- the parent theme, in case your theme inherits from an existing theme -->
<!-- <media>
<preview_image>media/preview.jpg</preview_image>
</media> --> <!-- Here you can put a preview image of your theme. If you don't have a preview image comment it else it gives an error -->
</theme>
registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Trieffects/first',
__DIR__
);
composer.json (optional)
{
"name": "excellence/first",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
magento/theme-frontend-blank": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "100.0.1",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}
Magento 2.x directory structure.
As mentioned my earlier post magento 2 directory structure differ from magento 1, so it is important to have a clear knowledge about directory of magento 2.
The root magento 2 project directory looks like the screen shot attached above. All you need to know about the app folder because other folders contains pre-defined core files which we will not modifying in order to customized our theme or module.
Pre existing theme file resides under path
<magento_root>vendor/magento/module-theme/view/frontend/
Magento came with two default theme Luma and Blank, you can override any one to create custom theme as per your choice.
Overriding Luma Theme
Now i am going to override Luma theme, you need to create these two mandatory file along with one optional file as follows.
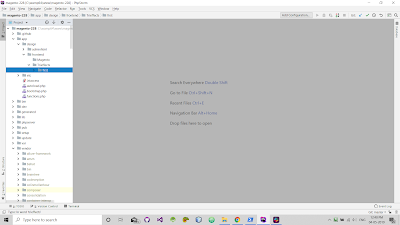
- To overriding your custom theme go to folder app/design/frontend and make a new folder with your vender name Trieffects (vendor name) and then first (theme name)
- So your directory structure would be app/design/frontend/Trieffects/first
- Create a file name theme.xml inside your theme directory and add the following code
app/design/frontend/Trieffects/first/theme.xml - Create a file name registration.php inside your theme directory
- Create a componser.json file and add the following code
- At this stage, and empty theme should have been installed which can be seen in magento admin.
Stores -> General -> Design -> Design ThemeYour theme should be visible here
File's Content.
theme.xml
<title>Trieffects First</title> <!-- your theme's name -->
<parent>Magento/luma</parent> <!-- the parent theme, in case your theme inherits from an existing theme -->
<!-- <media>
<preview_image>media/preview.jpg</preview_image>
</media> --> <!-- Here you can put a preview image of your theme. If you don't have a preview image comment it else it gives an error -->
</theme>
registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Trieffects/first',
__DIR__
);
composer.json (optional)
{
"name": "excellence/first",
"description": "N/A",
"require": {
"php": "~5.5.0|~5.6.0|~7.0.0",
magento/theme-frontend-blank": "100.0.*",
"magento/framework": "100.0.*"
},
"type": "magento2-theme",
"version": "100.0.1",
"license": [
"OSL-3.0",
"AFL-3.0"
],
"autoload": {
"files": [
"registration.php"
]
}
}









Comments
Post a Comment